Placing a background panorama: Difference between revisions
No edit summary |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 3: | Line 3: | ||
<td width="79%" valign="top"> | <td width="79%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Placing a background panorama</h1> | |||
This new feature, available with version 9 of InSitu, is accessible through the '''Scene''' drop down menu. It allows you to import a | This new feature, available with version 9 of InSitu, is accessible through the '''Scene''' drop down menu. It allows you to import a | ||
| Line 22: | Line 23: | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Image: | [[Image:Panorama2_ENG.png|link=]] | ||
</p> | </p> | ||
<br/> | <br/> | ||
| Line 32: | Line 33: | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Image: | [[Image:Panorama3_ENG.png|link=]] | ||
</p> | </p> | ||
<br/> | <br/> | ||
</div> | </div> | ||
Now let's go through the different settings you have at your disposal (these must be set up in 3D view). | |||
[[Image: | [[Image:Panorama4_ENG.png|left|link=]] | ||
''1''' - This slider allows you to manage the intensity of the image. This is very useful for when the saved image is too bright or not bright enough. | '''1''' - This slider allows you to manage the intensity of the image. This is very useful for when the saved image is too bright or not bright enough. | ||
''2''' - This slider allows you to manage the horizontal positioning of the image depending on the openings of the room. | '''2''' - This slider allows you to manage the horizontal positioning of the image depending on the openings of the room. | ||
''3''' - This slider allows you to manage the vertical positioning of the image depending on the openings of the room. | '''3''' - This slider allows you to manage the vertical positioning of the image depending on the openings of the room. | ||
''4''' - This slider allows you to manage the distance from the image. | '''4''' - This slider allows you to manage the distance from the image. | ||
| Line 69: | Line 70: | ||
</table> | </table> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Back top of page]]</span> <span class="btnhome">[[3D Object Creation Wizard (Applicat)|Next step]]</span> | ||
Latest revision as of 14:06, 6 August 2024
Placing a background panoramaThis new feature, available with version 9 of InSitu, is accessible through the Scene drop down menu. It allows you to import a panorama that is displayed 360° behind the openings of the scene in 3D view. All you'll have left to do is managing the adding of images behind each window.
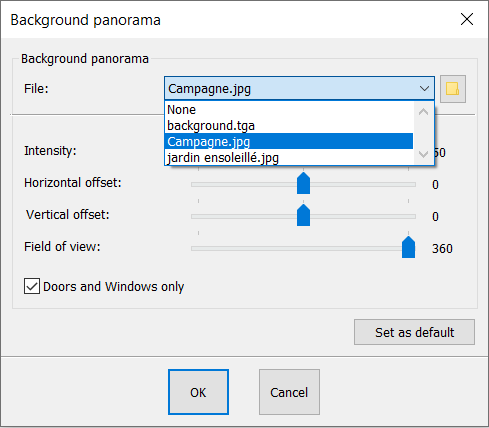
3.A new window will appear, click on the icon that looks ike a yellow folder, then select the image you want to insert in your background panorama.
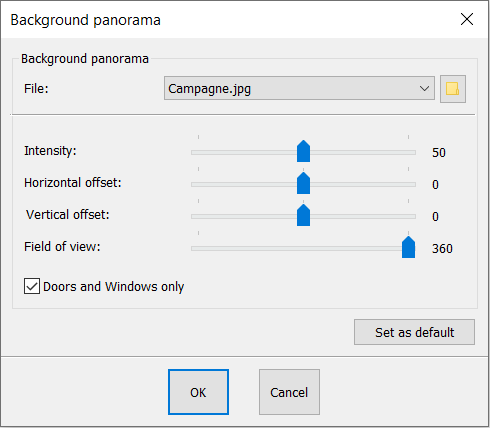
Now let's go through the different settings you have at your disposal (these must be set up in 3D view).
 1 - This slider allows you to manage the intensity of the image. This is very useful for when the saved image is too bright or not bright enough.
|
|