Customising the tool bar: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<div id="top"></div> | |||
<table width="100%"> | <table width="100%"> | ||
<tr> | <tr> | ||
<td width="80% | <td width="80%" align="left"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Customising the tool bar</h1> | |||
<div align="center"> | <div align="center"> | ||
| Line 9: | Line 11: | ||
https://www.youtube.com/watch?v=EnpTSxWt_6Q&list=PL7MrU2icgiqEA7k0fI1Ho7fN6ywu8AAYC | https://www.youtube.com/watch?v=EnpTSxWt_6Q&list=PL7MrU2icgiqEA7k0fI1Ho7fN6ywu8AAYC | ||
</youtube> | </youtube> | ||
<br> | |||
</p></div> | </p></div> | ||
| Line 16: | Line 19: | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Image: | [[Image:ConfigPersoBarreOutilsENG2.png|link=]] | ||
</p> | </p> | ||
<br/> | <br/> | ||
| Line 40: | Line 43: | ||
</table> | </table> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Back top of page]]</span> <span class="btnhome">[[Setting up pricing options|Next Step]]</span> | ||
Latest revision as of 14:48, 6 August 2024
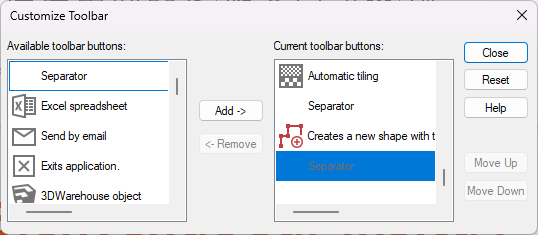
Customising the tool bar
To add an icon, select the icon you wish to add in the "Available toolbar buttons" section and then choose the icon that you want to put the new icon in front of in the "Current toolbar buttons" section. Then, click "Add". To remove an icon, select the icon you wish to remove in the "Current toolbar buttons" section and then click on "Remove". To move an icon, select the icon you wish to move in the "Current toolbar buttons" section and then press "Move up" or "Move down" as many times as is necessary.
|
|