Placing a visual field: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Placing a visual field</h1> | |||
<div align="center"> | <div align="center"> | ||
<p class="cadrevideo"> | <p class="cadrevideo"> | ||
| Line 36: | Line 38: | ||
<br/><br/> | <br/><br/> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Back top of page]]</span> <span class="btnhome">[[Positioning the observer|Next step]]</span> | ||
<!-- fin contenu --> | <!-- fin contenu --> | ||
Revision as of 16:10, 8 August 2024
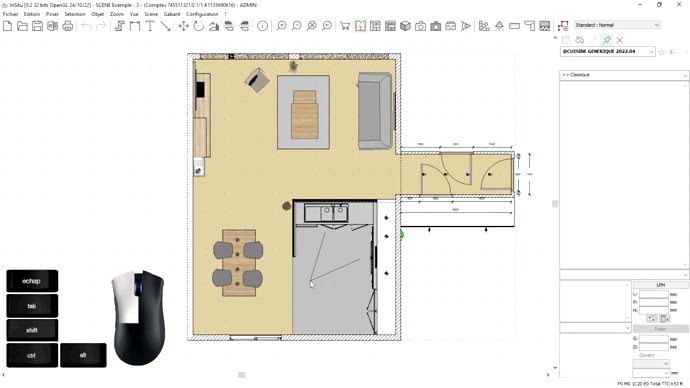
Placing a visual field
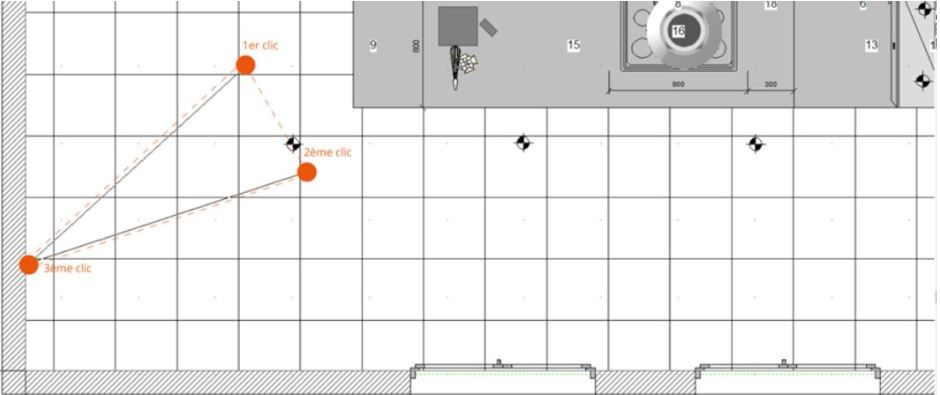
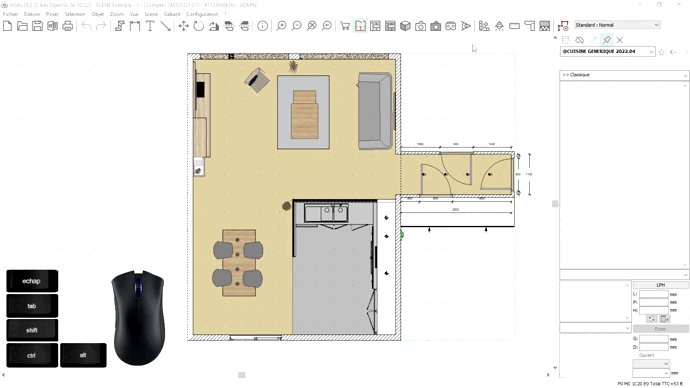
Visual fields allow you to orient yourself according to the desired direction, angle of vision on a part of your project. To do so: - Go to View | Visual field - Position the eye icon in the direction of your desired visual field. The illustration below explains the order that you want to "trace" with the mouse to place the visual field.
- Go to View | Real time photorealistic perspective to see the project via the visual field that you like. - To delete a visual field, in the View drop down menu, click on Observation point | Initial - To save your visual fields, go to View | Observation point | save observer
|
|