Virtual reality view: Difference between revisions
No edit summary |
No edit summary |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Virtual reality view</h1> | |||
With an Oculus Rift® or HTC Vive® headset, then InSitu VR allows your client to visualise the entire project in virtual reality. The user can move freely throughout the space, moving forward, backwards, turning 360°, crouching down and looking up. Their movements are automatically detected by the headset. | |||
<div align="center"> | <div align="center"> | ||
<p class="cadrevideo"> | <p class="cadrevideo"> | ||
<youtube width="500" height="300"> | <youtube width="500" height="300"> | ||
https://www.youtube.com/watch?v= | https://www.youtube.com/watch?v=YcXAQZGuvp0&feature=youtu.be | ||
</youtube> | </youtube> | ||
<br> | <br>Watch the video tutorial | ||
</p></div> | </p></div> | ||
<br/> | |||
< | '''<big>How it works</big>''' | ||
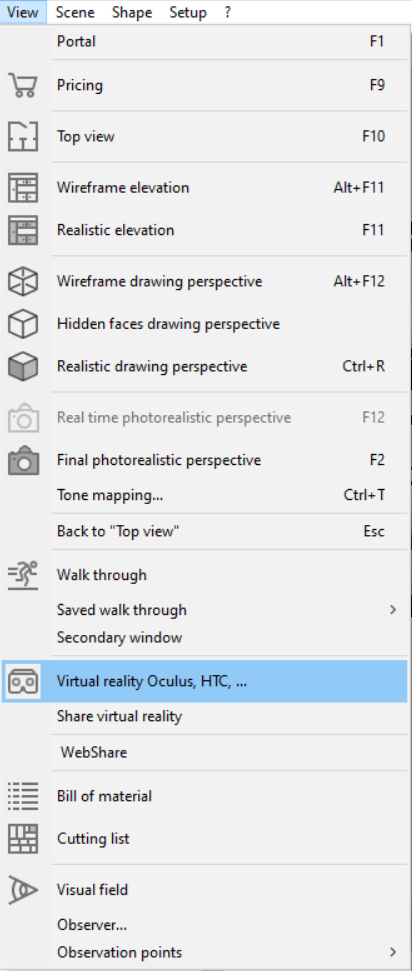
Once the headset is connected and set-up, launch the view created for VR by clicking on View > Virtual reality or via the icon [[Image:IconeVR.JPG|link=]] | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Image: | [[Image:RealitéVirtuelle_ENG.png|link=]] | ||
</p></div> | </p></div> | ||
The 3D view is then transferred to the headset, allowing its user free to virtually stroll through the development project. | |||
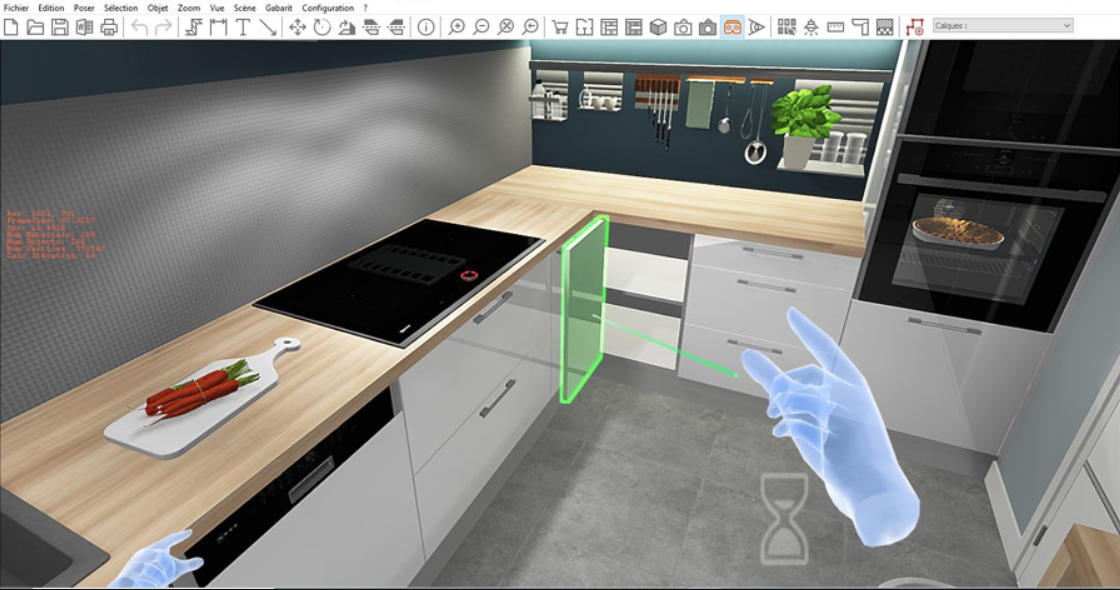
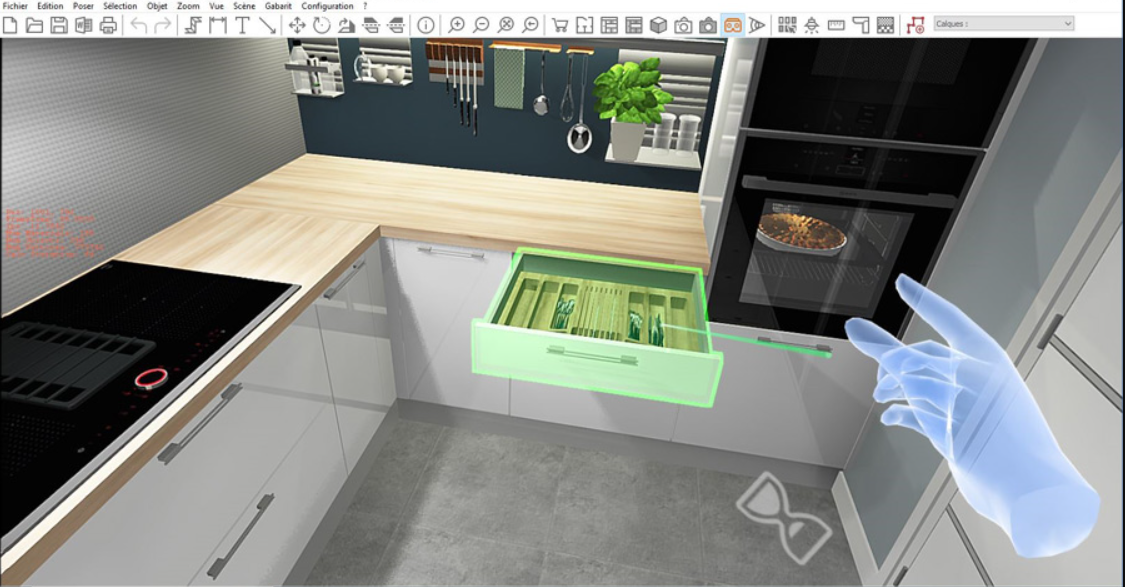
La réalité virtuelle est interactive, il est possible d’ouvrir les portes et les tiroirs quand on se promène dans le projet (non disponible pour l’ensemble des catalogues - en cours de déploiement). The virtual reality is interactive, meaning that it is possible to open doors and drawers while walking through the project (not available for the entirety of the catalogues - still in the process of being rolled out) | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg img-full"> | ||
[[Image: | [[Image:RealitéVirtuelle2_FR.png|link=]] | ||
</p></div> | </p> | ||
<br/> | |||
</div> | |||
<div align="center"> | |||
<p class="cadreimg img-full"> | |||
[[Image:RealitéVirtuelle3_FR.png|link=]] | |||
</p> | |||
<p | <br/> | ||
</div> | |||
| Line 73: | Line 61: | ||
</table> | </table> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Back top of page]]</span> <span class="btnhome">[[360 Panorama|Next step]]</span> | ||
Latest revision as of 09:23, 21 August 2024
Virtual reality viewWith an Oculus Rift® or HTC Vive® headset, then InSitu VR allows your client to visualise the entire project in virtual reality. The user can move freely throughout the space, moving forward, backwards, turning 360°, crouching down and looking up. Their movements are automatically detected by the headset.
La réalité virtuelle est interactive, il est possible d’ouvrir les portes et les tiroirs quand on se promène dans le projet (non disponible pour l’ensemble des catalogues - en cours de déploiement). The virtual reality is interactive, meaning that it is possible to open doors and drawers while walking through the project (not available for the entirety of the catalogues - still in the process of being rolled out)
|
|