Managing the components: Difference between revisions
No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
<td width="80%"> | <td width="80%"> | ||
<!-- contenu --> | <!-- contenu --> | ||
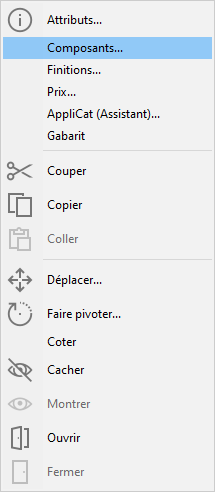
Some objects in the standard, generic or manufacturer catalogues have priced or non-priced options that can be added (present) or taken away (absent) in the scene. These options are called Components in InSitu. To add or take them away, first select an element (a Window or Low oven for example) then click on '''Object | Components''' (Fig.9a) or right click with the mouse (Fig.9b). | |||
<div align="center"> | <div align="center"> | ||
| Line 13: | Line 13: | ||
</div> | </div> | ||
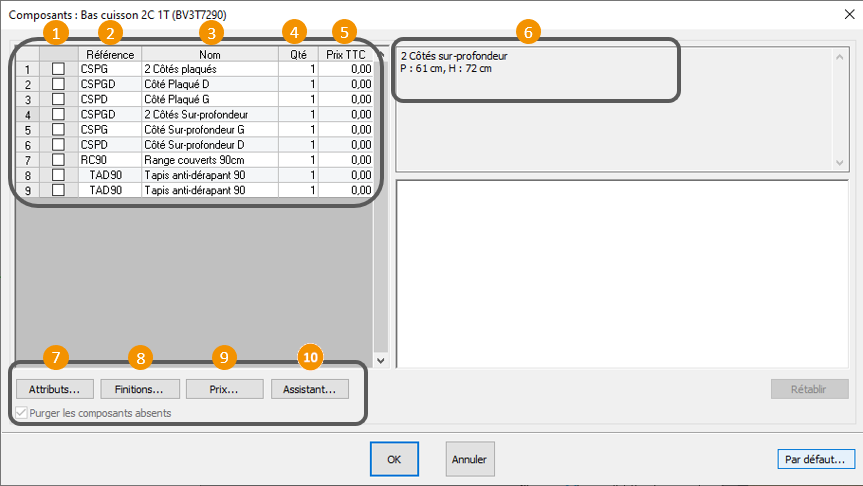
This will bring you to this window, where you can find the following information: | |||
<span class="chiffre">1</span> | <span class="chiffre">1</span> Active component for an article | ||
<span class="chiffre">2</span> | <span class="chiffre">2</span> Component reference | ||
<span class="chiffre">3</span> | <span class="chiffre">3</span> Component name | ||
<span class="chiffre">4</span> | <span class="chiffre">4</span> Quantity of the component | ||
<span class="chiffre">5</span> | <span class="chiffre">5</span> Component's price including tax | ||
<span class="chiffre">6</span> | <span class="chiffre">6</span> Component description | ||
<span class="chiffre">7</span> | <span class="chiffre">7</span> Allows you to modify the component's attributes (for example, the width, depth, height, placement height) | ||
<span class="chiffre">8</span> | <span class="chiffre">8</span> Allows you to modify the finish of a component, if available (colour of a decorative side) | ||
<span class="chiffre">9</span> | <span class="chiffre">9</span> Allows you to visualise the details of the component's price | ||
<span class="chiffre">10</span> | <span class="chiffre">10</span> Displays a 3D view of the component if such a view exists | ||
| Line 42: | Line 42: | ||
[[Image:LogoInfo.png|link=]] ''' | [[Image:LogoInfo.png|link=]] '''Remarks''' | ||
Placing a window automatically leads to adding a blind as a component. | |||
A "cutlery" decorative object will have components such as the fork, the glass, etc. | |||
''<big>Managing the handles</big>''' | |||
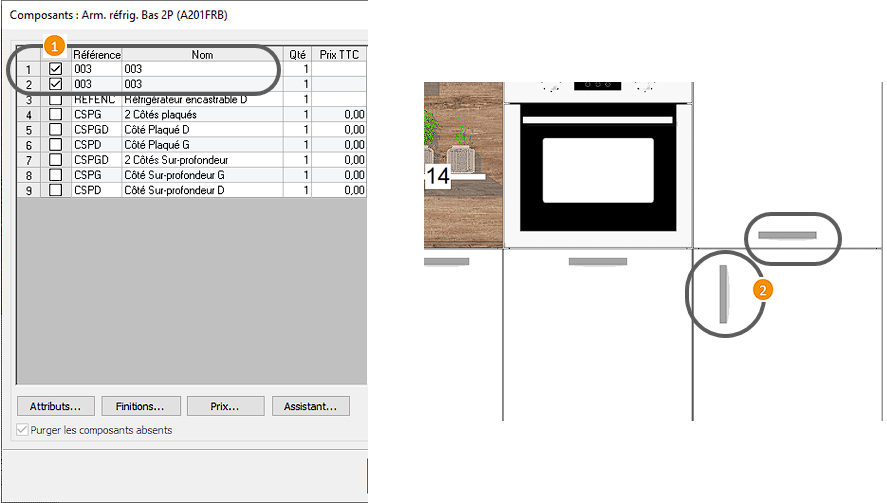
In some manufacturer catalogues, handles are treated as components, which means you can isolate them as distinct elements of the furniture and interact with them. | |||
If a handle is considered a component, then you can: | |||
<span class="chiffre">1</span> | <span class="chiffre">1</span> Untick its box to make it disappear. Be careful, in this case, the handle will no longer be billed. | ||
<span class="chiffre">2</span> | <span class="chiffre">2</span> Move it and change its orientation | ||
<div align="center"> | <div align="center"> | ||
Revision as of 13:08, 19 April 2023
|
Some objects in the standard, generic or manufacturer catalogues have priced or non-priced options that can be added (present) or taken away (absent) in the scene. These options are called Components in InSitu. To add or take them away, first select an element (a Window or Low oven for example) then click on Object | Components (Fig.9a) or right click with the mouse (Fig.9b). This will bring you to this window, where you can find the following information: 1 Active component for an article 2 Component reference 3 Component name 4 Quantity of the component 5 Component's price including tax 6 Component description 7 Allows you to modify the component's attributes (for example, the width, depth, height, placement height) 8 Allows you to modify the finish of a component, if available (colour of a decorative side) 9 Allows you to visualise the details of the component's price 10 Displays a 3D view of the component if such a view exists
If a handle is considered a component, then you can: 1 Untick its box to make it disappear. Be careful, in this case, the handle will no longer be billed. 2 Move it and change its orientation
|
|