Managing the components: Difference between revisions
(Created page with "COMPOSANTS") |
No edit summary |
||
| Line 1: | Line 1: | ||
<table width="100%"> | |||
<tr> | |||
<td width="80%"> | |||
<!-- contenu --> | |||
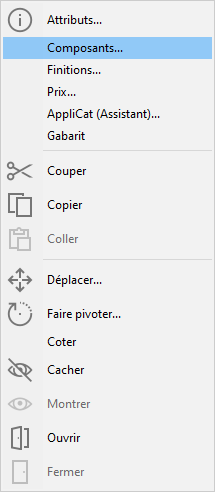
Certains objets des catalogues standards, génériques ou fabricants possèdent des options chiffrées ou non chiffrées que l’on peut ajouter (présent) ou enlever (absent) dans la scène. Ces options sont appelées Composants dans InSitu. Pour cela, vous devez sélectionner l’élément (exemple : Fenêtre, Bas four,...) puis cliquer sur '''Objet | Composants''' (Fig.9a) ou faire un clic droit avec la souris. (Fig.9b) | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Image:Composant1_FR.png]] | |||
</p> | |||
<br/> | |||
</div> | |||
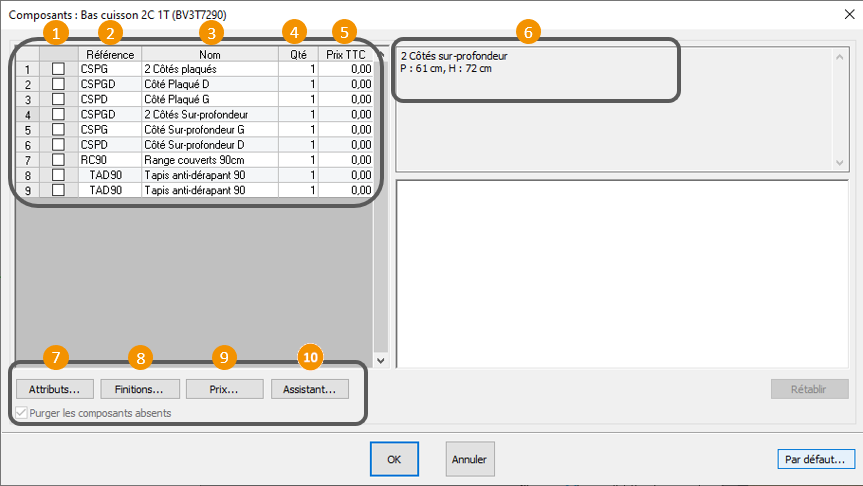
Ceci vous amène sur cette fenêtre où vous pourrez retrouvez les informations suivantes : | |||
<span class="chiffre">1</span> Composant actif pour l'article | |||
<span class="chiffre">2</span> Référence du composant | |||
<span class="chiffre">3</span> Nom du composant | |||
<span class="chiffre">4</span> Quantité du composant | |||
<span class="chiffre">5</span> Prix TTC du composant | |||
<span class="chiffre">6</span> Descriptif du composant | |||
<span class="chiffre">7</span> Permet de modifier les attributs du composant (exemple : largeur, Profondeur, hauteur, altitude de pose) | |||
<span class="chiffre">8</span> Permet de modifier la finition du composant si celle-ci est disponible (exemple coloris d'un côté décor) | |||
<span class="chiffre">9</span> Permet de visualiser le détail du prix du composant | |||
<span class="chiffre">10</span> Affiche une vue 3d du composant si celle-ci existe | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Image:Composant2_FR.png]] | |||
</p></div> | |||
[[Image:LogoInfo.png|link=]] '''Remarques''' | |||
Une fenêtre entraîne la pose automatique en composant d'un store. | |||
Un objet décoratif de type "couvert" aura en composants la fourchette, le verre, etc. | |||
'''<big>Gestion des poignées</big>''' | |||
Dans certains catalogues fournisseurs, les poignées sont traitées comme des composants ce qui vous permet de les isoler comme des éléments distincts du meuble et d'interagir sur celles-ci. | |||
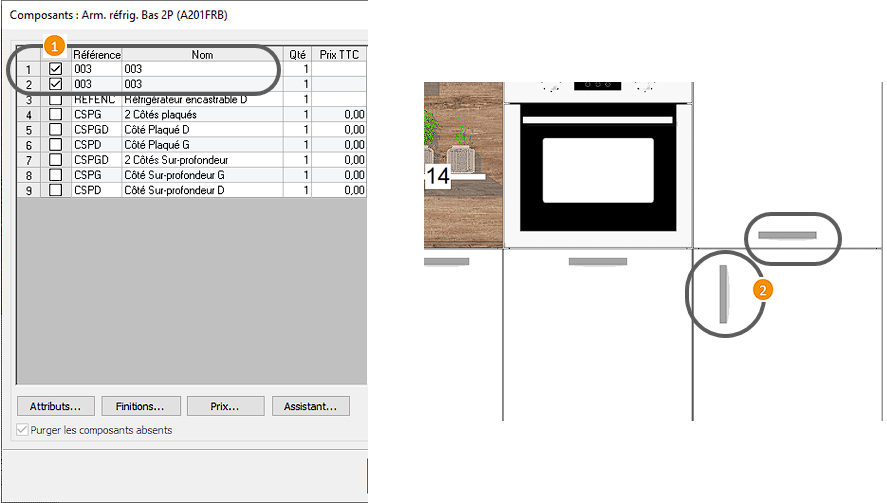
Avec une poignée sous forme de composant vous pouvez : | |||
<span class="chiffre">1</span> La décocher afin de la faire disparaître. Attention, dans ce cas, la poignée n'est plus facturée. | |||
<span class="chiffre">2</span> La déplacer et changer son orientation. | |||
<div align="center"> | |||
<p class="cadreimg"> | |||
[[Image:Composant3_FR.png]] | |||
</p></div> | |||
<!-- fin contenu --> | |||
</td> | |||
<td valign="top" width="20%"> | |||
{{:En_Concevoir}} | |||
</td> | |||
</tr> | |||
</table> | |||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Poser les jambages|Etape suivante]]</span> | |||
Revision as of 10:26, 6 February 2023
|
Certains objets des catalogues standards, génériques ou fabricants possèdent des options chiffrées ou non chiffrées que l’on peut ajouter (présent) ou enlever (absent) dans la scène. Ces options sont appelées Composants dans InSitu. Pour cela, vous devez sélectionner l’élément (exemple : Fenêtre, Bas four,...) puis cliquer sur Objet | Composants (Fig.9a) ou faire un clic droit avec la souris. (Fig.9b) Ceci vous amène sur cette fenêtre où vous pourrez retrouvez les informations suivantes : 1 Composant actif pour l'article 2 Référence du composant 3 Nom du composant 4 Quantité du composant 5 Prix TTC du composant 6 Descriptif du composant 7 Permet de modifier les attributs du composant (exemple : largeur, Profondeur, hauteur, altitude de pose) 8 Permet de modifier la finition du composant si celle-ci est disponible (exemple coloris d'un côté décor) 9 Permet de visualiser le détail du prix du composant 10 Affiche une vue 3d du composant si celle-ci existe
Avec une poignée sous forme de composant vous pouvez : 1 La décocher afin de la faire disparaître. Attention, dans ce cas, la poignée n'est plus facturée. 2 La déplacer et changer son orientation.
|
|