Virtual reality view: Difference between revisions
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
With an Oculus Rift® or HTC Vive® headset, then InSitu VR allows your client to visualise the entire project in virtual reality. The user can move freely throughout the space, moving forward, backwards, turning 360°, crouching down and looking up. Their movements are automatically detected by the headset. | |||
<div align="center"> | <div align="center"> | ||
<p class="cadrevideo"> | <p class="cadrevideo"> | ||
<youtube width="500" height="300"> | <youtube width="500" height="300"> | ||
https://www.youtube.com/watch?v= | https://www.youtube.com/watch?v=YcXAQZGuvp0&feature=youtu.be | ||
</youtube> | </youtube> | ||
<br> | <br>Watch the video tutorial | ||
</p></div> | </p></div> | ||
<br/> | |||
''<big>How it works</big>''' | |||
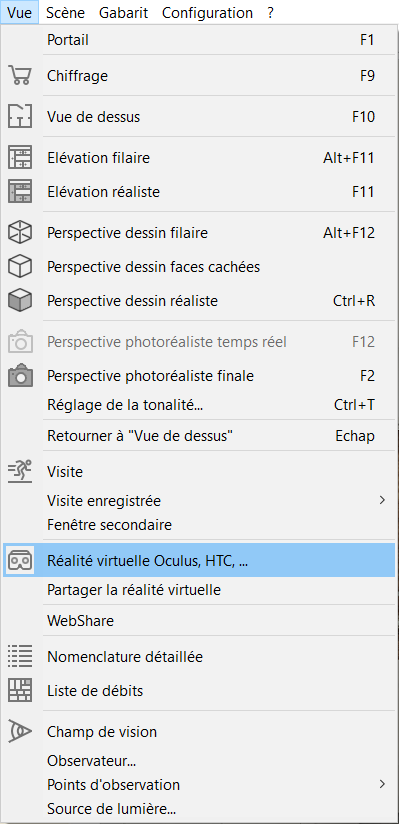
Once the headset is connected and set-up, launch the view created for VR by clicking on View > Virtual reality or via the icon [[Image:IconeVR.JPG|link=]] | |||
< | <div align="center"> | ||
<p class="cadreimg"> | |||
[[Image:RealitéVirtuelle_FR.png|link=]] | |||
</p></div> | |||
The 3D view is then transferred to the headset, allowing its user free to virtually stroll through the development project. | |||
La réalité virtuelle est interactive, il est possible d’ouvrir les portes et les tiroirs quand on se promène dans le projet (non disponible pour l’ensemble des catalogues - en cours de déploiement). The virtual reality is interactive, meaning that it is possible to open doors and drawers while walking through the project (not available for the entirety of the catalogues - still in the process of being rolled out) | |||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Image: | [[Image:RealitéVirtuelle2_FR.png|1000px|link=]] | ||
</p></div> | </p></div> | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Image: | [[Image:RealitéVirtuelle3_FR.png|1000px|link=]] | ||
</p></div> | </p></div> | ||
<!-- fin contenu --> | <!-- fin contenu --> | ||
| Line 73: | Line 48: | ||
</table> | </table> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Back to top of page]]</span> <span class="btnhome">[[Les vues en élévation|Next step]]</span> | ||
Revision as of 15:36, 3 July 2023
|
With an Oculus Rift® or HTC Vive® headset, then InSitu VR allows your client to visualise the entire project in virtual reality. The user can move freely throughout the space, moving forward, backwards, turning 360°, crouching down and looking up. Their movements are automatically detected by the headset.
How it works' Once the headset is connected and set-up, launch the view created for VR by clicking on View > Virtual reality or via the icon
The 3D view is then transferred to the headset, allowing its user free to virtually stroll through the development project. La réalité virtuelle est interactive, il est possible d’ouvrir les portes et les tiroirs quand on se promène dans le projet (non disponible pour l’ensemble des catalogues - en cours de déploiement). The virtual reality is interactive, meaning that it is possible to open doors and drawers while walking through the project (not available for the entirety of the catalogues - still in the process of being rolled out)
Error creating thumbnail: File missing
Error creating thumbnail: File missing
|
|