Creating angles
|
Aménager un angle 90° ou 135°
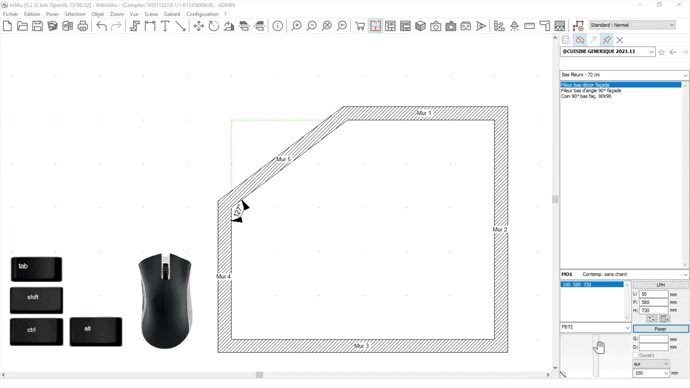
Certains catalogues de fabricants disposent de ce que l’on appelle un fileur aide graphique. Ce dernier est une sorte de silhouette qui se cale dans l’angle de la même manière que pour un meuble d’angle. Il devient alors très facile de positionner le fileur d’angle. Pour les catalogues de fabricants ne disposant pas de ce fileur aide graphique, voici la méthode à adopter pour positionner vos fileurs de manière simple et précise. Tout d’abord posez ce que l’on appelle les zones aménageables pour chaque côté de l’angle. Ces zones sont des silhouettes qui vous permettent de visualiser rapidement l’espace à aménager et de ce fait, où positionner le fileur. Choisissez Poser | Zone aménageable . Venez ensuite poser cette dernière en 3 clics. Le premier clic à l’extrémité du premier mur, le second clic à l’autre extrémité de ce même mur puis le troisième clic vous permet de poser la zone. En cliquant droit sur la zone ainsi dessinée, vous pouvez choisir la longueur mais surtout la profondeur de cette dernière dans les attributs. Imaginons que la profondeur standard des meubles du catalogue fabricant utilisé soit 580 mm et que vous souhaitez poser un fileur d’angle alignement façade. Il faut donc choisir 580 mm comme profondeur pour la zone aménageable. En cliquant sur « par défaut », vous choisissez cette profondeur par défaut pour toutes les zones aménageables que vous poserez à l’avenir. Bien entendu, vous pouvez à tout moment revenir sur cette profondeur dans les attributs de la zone aménageable. Cliquez maintenant sur Ok. Voici la première zone posée. Puis posez la deuxième zone aménageable, de la même manière mais sur l’autre mur. Vous avez maintenant une vue précise de l’espace à aménager mais surtout une parfaite visibilité de l’endroit où positionner votre fileur d’angle. Sélectionnons le fileur d’angle dans le catalogue puis effectuez un glisser-lâcher. N’hésitez pas à utiliser l’outil déplacer pour plus de précision dans le positionnement du fileur. Grâce à cette méthode, les linéaires automatiques se poseront immédiatement sans aucun souci.
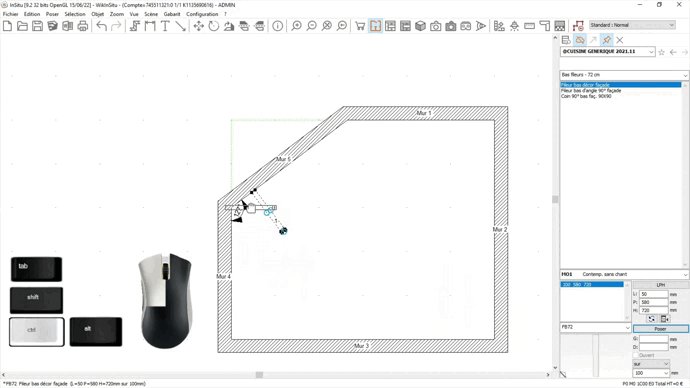
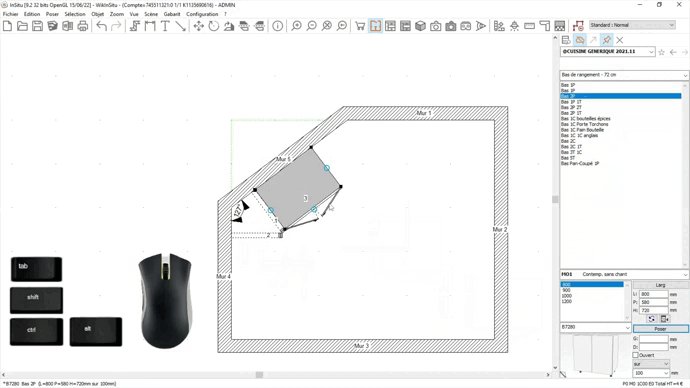
Si positionner un fileur d’angle 90° ou 135° s’avère être un jeu d’enfant avec les aides graphiques des catalogues fabricants, cela paraît moins évident dès lors que nous avons un angle différent. Voyons comment résoudre ce problème. Tout d’abord si vous rencontrez des problèmes à positionner un fileur d’angle 90° ou 135° référez-vous au tutoriel qui leur est consacré. Lorsque vous aménagez un angle autre que 90° ou 135°, la difficulté première est de bien positionner les fileurs. D’autant plus que si ces derniers sont mal positionnés, c’est l’ensemble de la scène qui risque d’être bancale et les linéaires automatiques ne fonctionneront pas. Pour résoudre cela suivez la méthode qui suit : Exemple d’un angle à 127° Tout d’abord, sélectionnez un fileur simple, façade ou corps de meuble, peu importe. Indiquez la largeur souhaitée. Puis maintenez enfoncée la touche CTRL de votre clavier. Vous ne la relâcherez qu’une fois le fileur positionné correctement. Glissez et lâchez le fileur. Ce dernier doit être lâché dans l’angle le dos du fileur tourné vers un des deux murs. Relâchez toujours en premier la souris avant de relâcher la touche CTRL.
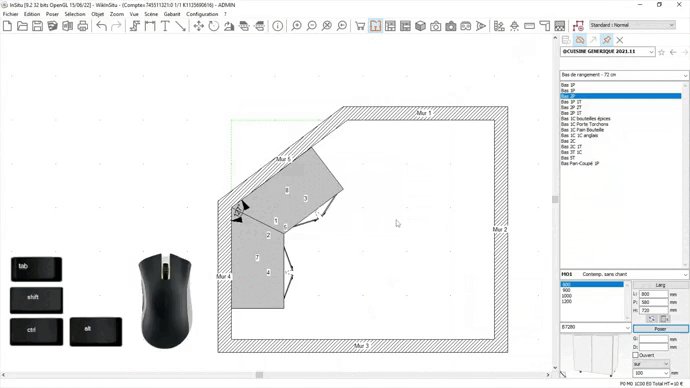
Renouvelez l’opération avec le second fileur mais cette fois le dos du fileur tourné vers l’autre mur… Relâchez bien la touche CTRL en dernier. Vos fileurs sont bien positionnés. Il ne vous reste plus qu’à mettre les meubles et lancer les linéaires automatiques. En utilisant cette méthode, tout se positionnera automatiquement et surtout correctement.
|
|